How To | Implementing CSS in UCI designs
Learn how to quickly implement CSS into your UCI with this step-by-step guide.
Procedure
Use the following steps for implementing CSS in your UCI design:
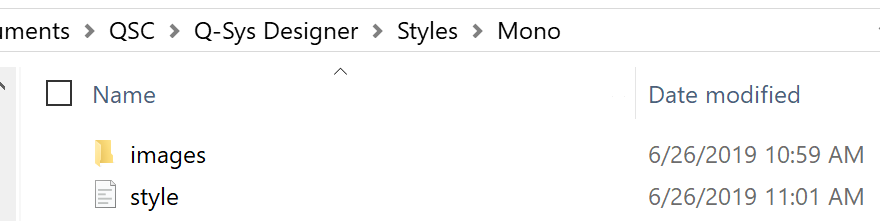
- Copy your .css file and any images to \Users\user-name\Documents\QSC\Q-SYS Designer\Styles

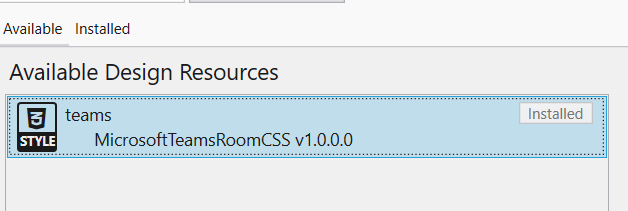
- In Q-SYS Designer, open Show Design Resources in the Tools menu.
- Select your style and hit Install

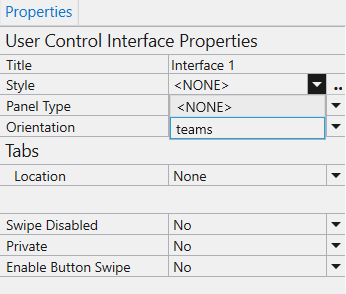
- In the Properties of your UCI, select the Style from the Styles drop down

Items will now start receiving styling from the CSS sheet. If a property is set in the CSS style sheet, it will override that property in Designer.
Example
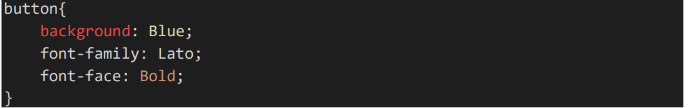
The button section of the CSS sheet defines properties for all buttons. For example, if a button color is set to red in Designer, the CSS below defines button colors as blue, so the button will appear blue. The button section does not define the font size so Designer will not override the button’s font size.

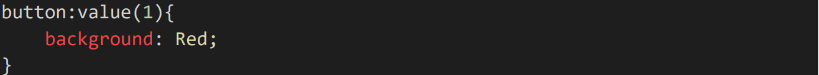
The On state of the button is set with button:value(1). The code below sets the on state color for all buttons to be Red.

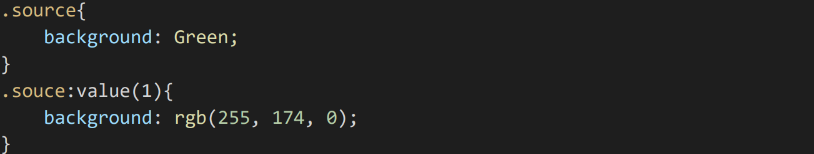
To apply styling to a sub-set of items (for example, source buttons), you first define a class in the CSS document. The code below adds a class for preset buttons and sets the button to be green when off and orange when on. Note that you can use names, RGB values, or RGBA values when defining colors.

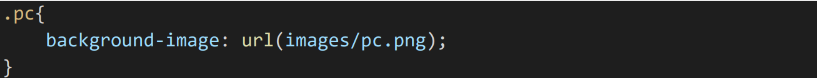
To apply an image to a button, you provide a path to the image file as the background-image for the button.

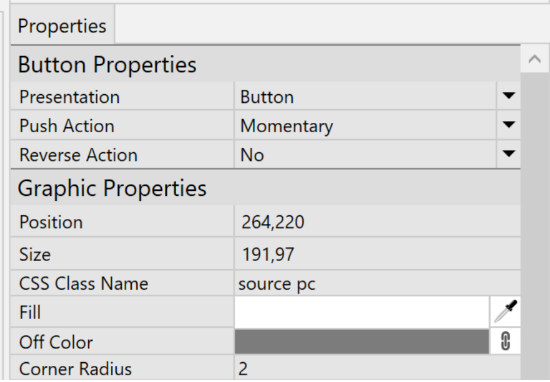
Back in Designer, you now apply the classes to the button you want. In this example, the button is the PC source so we want it to inherit the classes of .source and .pc. In the properties for the button, we set the CSS class name to “source pc”. An item can belong to as many CSS classes as are needed to provide for the styling.

The button now inherited both the green color from the source class and the PC icon from the PC class.

For more information, see the UCI Styles topic in Q-SYS Help for the list of supported CSS selectors as well as items that can have CSS applied to them.